It’s very easy to change the order of your Spaces menu, using a bit of CSS. Making minor changes via CSS is a topic that most BuddyBoss users will be familiar with.

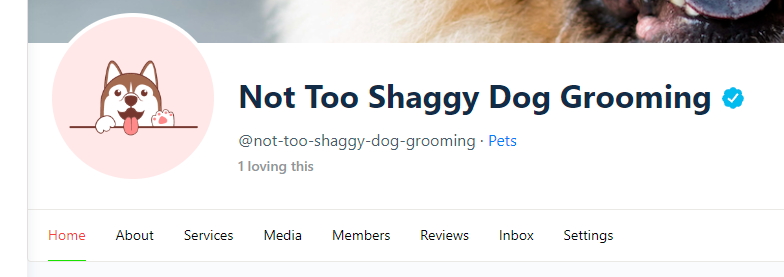
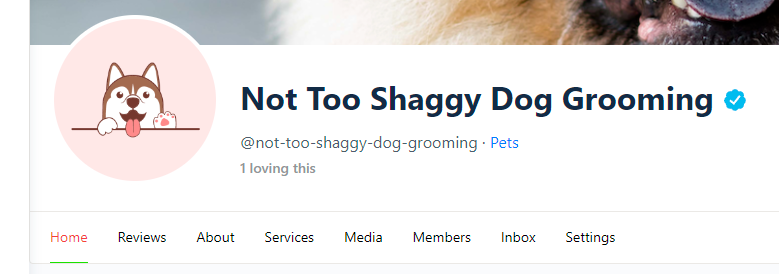
In the example above, we want the reviews item to be more prominent. We can achieve this by adding the following CSS:
#wpe-wps-nav-home-wrapper {
order: -10;
}
#wpe-wps-nav-reviews-wrapper {
order: -1;
}So What Did We Do?
The first part forces the Home item to stay at the far left. This will be the case for most of you, as generally the ability to come back to where you started always comes first. The order parameter defaults to 0, so by giving our items an order of between -10 and 0, it moves to the left.

What About Custom Tabs?
As custom tabs are necessarily ‘custom’, this is a bit harder. We will need to find out what the nav wrapper is called. The easiest way to do this is to use your browsers developer tools. We strongly urge to you learn how to use this fantastic tool, as it will open up endless possibilities for styling your site. A good tutorial is here: https://torquemag.io/2020/06/browser-developer-tools-tutorial/. Once you’ve identified what the wrapper is called, simply change the order in the usual way.
I’m Still Stuck. Help.
Unfortunately, we can’t provide any further support on this, as there are already some awesome tutorials available on the web. We would also recommend approaching a web designer or developer for further assistance.




