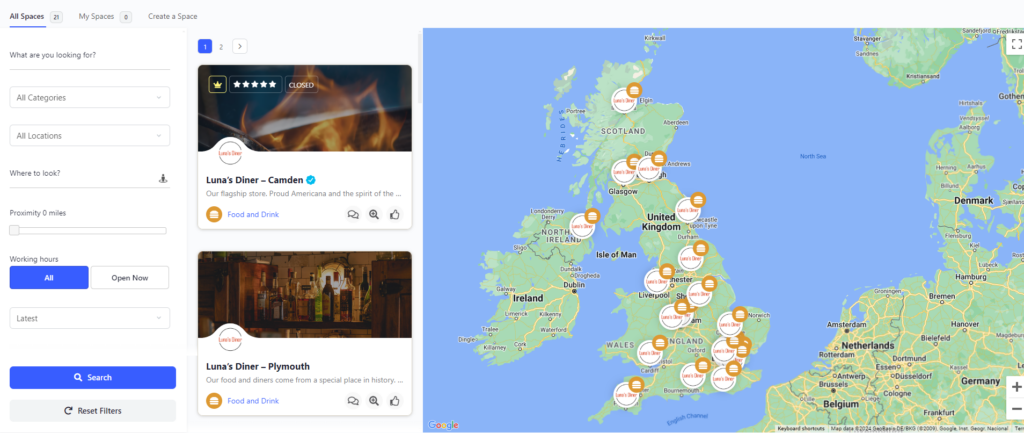
Spaces Engine integrates with the Google Maps API to allow your users to see Spaces on a map. This document explains how to get this set up. To see a pre-configured map, with heaps of examples (see image below), why not take our demo for a spin?

Overview
The new directory is split into three sections, plus the usual scope options at the very top.
Filters
Use these to narrow down the Spaces you want to see displayed. Use our new Where to Search feature to find Spaces near to you. Click the icon to automatically use your current location, or add another place. Use the proximity slider to choose how far away to search.
If you are used to our previous directory, you can now find the ordering dropdown above the filter search button. this frees up some space for the all important Google Map.
Listing Column
A list of cards, similar to a standard directory. This is an optional feature. Click the Quick View icon to see a popup window with more information. Hover over the card to see contact information. Or click on it to be taken to the Space itself.
Map
See your Spaces geographically positioned. Click on a marker to see an info box similar to Google Map’s own.
First Steps
- Add your Google Maps API key to the Spaces Engine General Settings page.
- Create a new page on your site.
- Insert the shortcode [spaces_engine] into the page.
- Publish your new directory page.
- Create a menu item for it.
- Tell your Space administrators to re-enter and save their address information.
We recommend, if possible, to not add further content to this page. Google Maps work best when they can make use of as much ‘screen real estate’ as possible.
Choosing Your Options
The new directory comes with a range of options to configure the archive.
Google Maps Version
In February 2024, Google deprecated it’s legacy map styling. If you are familiar with other plugins or themes that use Google Maps, this will be the version you are likely used to. As this policy change happened only a short while ago, we have decided to offer both. We’ve listed some differences below so you can make an informed decision.
| Legacy | Cloud-based |
|---|---|
| Allows use of pre-built map styles, which are effective, but not able to be customised further | You can design your own map style from the ground up |
| No further set-up required | Users need to generate a Map ID |
| Display a red pin, or the Spaces profile picture | Can also display the category icon, or a hybrid of the Space profile with the category icon |
| Standard performance | According to Google, cloud-based maps load faster |
If you choose legacy map styling, you will be able to choose to use a greyscale map style called Silver. This may provide better contrast with some Space profile pictures. If you choose cloud-based styling, you will be able to enter your Map ID. You would then be able to make any styling changes on the Google Maps Platform.
Gesture Handling
When a user scrolls a page that contains a map, the scrolling action can unintentionally cause the map to zoom. This behavior can be controlled using the Gesture Handling option.
When cooperative is chosen, the user can scroll the page normally, without zooming or panning the map. Users can zoom the map by clicking the zoom controls. They can also zoom and pan by using two-finger movements on the map for touchscreen devices. This is the default setting and is recommended where you have added extra content to your directory page.
When greedy is chosen the map reacts to all touch gestures and scroll events unlike cooperative.
When none is chosen, all gestures are disabled.
Marker Style
As per the table above, depending on your map style choice, you may have 2 or 4 options here. If you want to use the category options, ensure that you have correctly set up your categories with suitable icons and color palettes. You will also need to pass on to your users in your site documentation the importance of setting the correct category for their Spaces.
Display Listing Column
The listing column holds the standard cards you are already familiar with. There are many variables to consider whether you want to show a listing column as well as a map, such as whether you will be using featured and promoted listings (the listing column is better at displaying a hierarchy of Space importance) or whether your directory places a significant emphasis on location (for example your Spaces are all physical businesses).
Disable Map Infobox
If you use Google’s own map site when visiting or navigating to places, you will be familiar with the information box that appears when you click on a marker. Spaces Engine uses the same approach with it’s info boxes. These display much of the same information as a standard listing column card, and could be another factor to consider when deciding if you need the listing column at all. They also display extra information, such as a directions button, and full working hours. We will be adding to the info boxes over the coming versions. Tick this box if you do not want these info boxes to be displayed.
Display All Spaces on Map
While listing columns understand the concept of pagination (the page numbers you see in a WordPress archive, usually with previous and next arrows), Google Maps don’t. Therefore, when WordPress runs a query, it only displays the Spaces found on that particular page of results (12 at a time). These results are then sent to Google Maps. For Google Maps to show all Spaces, whilst the listing column only shows the first page, a second query is run. For performance reasons, this is off by default, however assuming you see no noticeable performance drop, we recommend switching, and leaving, this on. If you have turned off the listing column, all Spaces will be displayed regardless, as you will be unable to move between pages of results anyway.
Pagination Method
This only applies if you are using a listing column. This setting affects how your users move between pages of results.
Distance Unit
When running proximity searches, Spaces Engine calculates the radius it should look for Spaces within based on this unit.
Archive Container Height
This is the height of the container that holds the directory. The default is 800px.
Hints, Tips and Troubleshooting
If you are experiencing any issues, or have any other questions, head to our dedicated directory troubleshooting page here.




